Виды сайтовот
5000 руб. Сайт-визитка
от 14500 руб.
Представительский сайт
от 25000 руб.
Интернет-магазин
5000
до 250000 Полный прайс на создание сайтов
10000
до 75000 Полный прайс на продвижение
|
Корзина интернет-магазина Как правильно организовать корзину интернет-магазина
Карточка товара в интернет-магазине - это важнейший элемент юзабилити сайт и основная посадочная страница для интернет-магазина. Поэтому к карточке товара необходимо относиться особенно внимательно, можно даже сказать: трепетно.
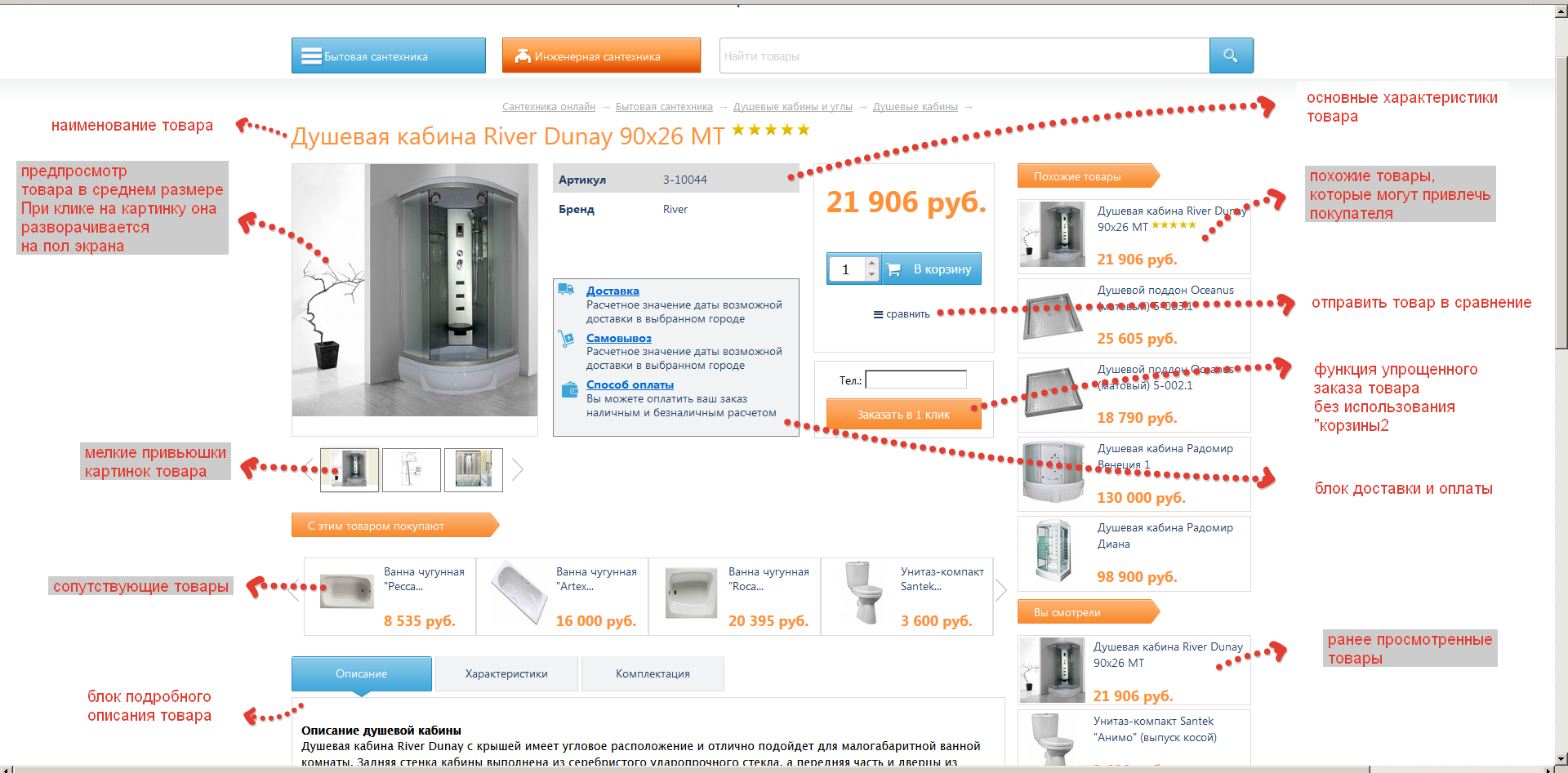
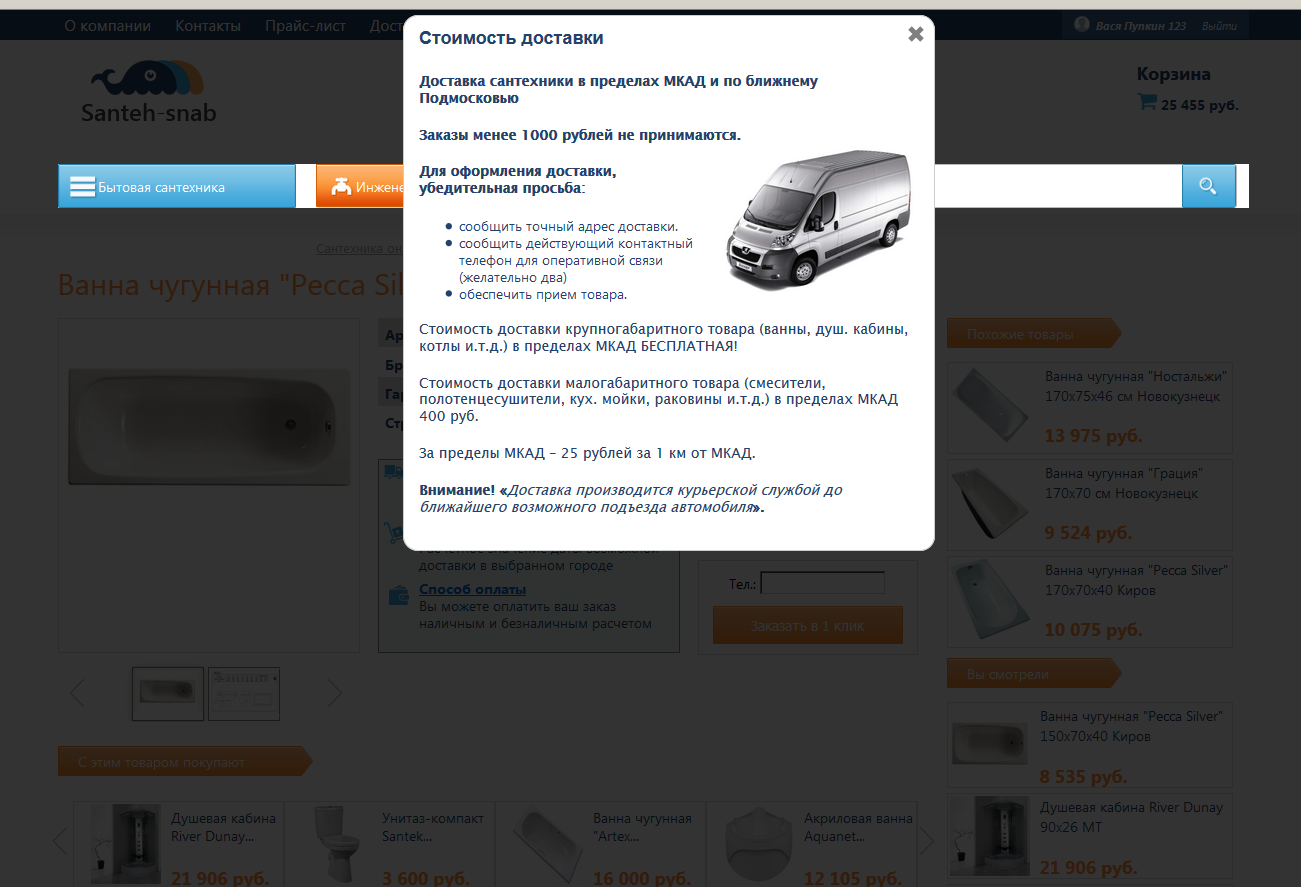
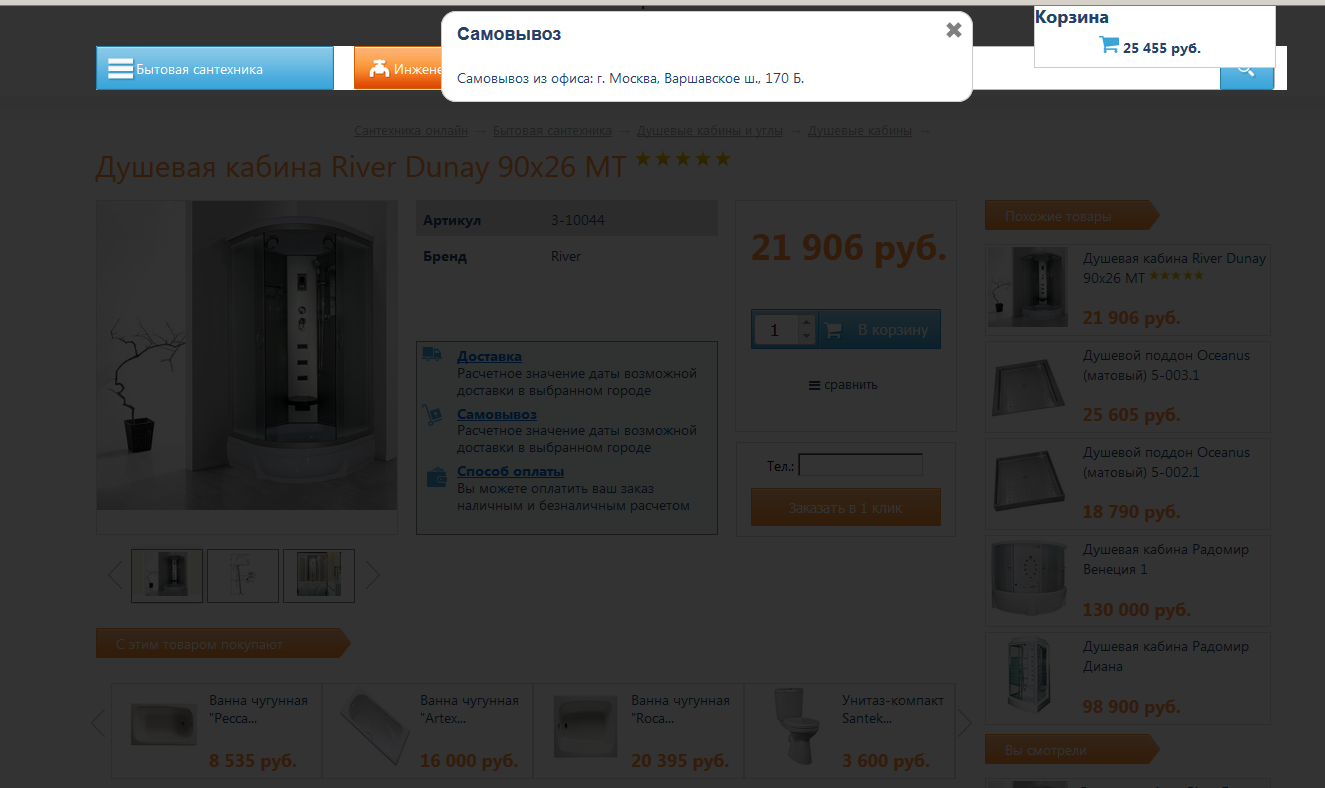
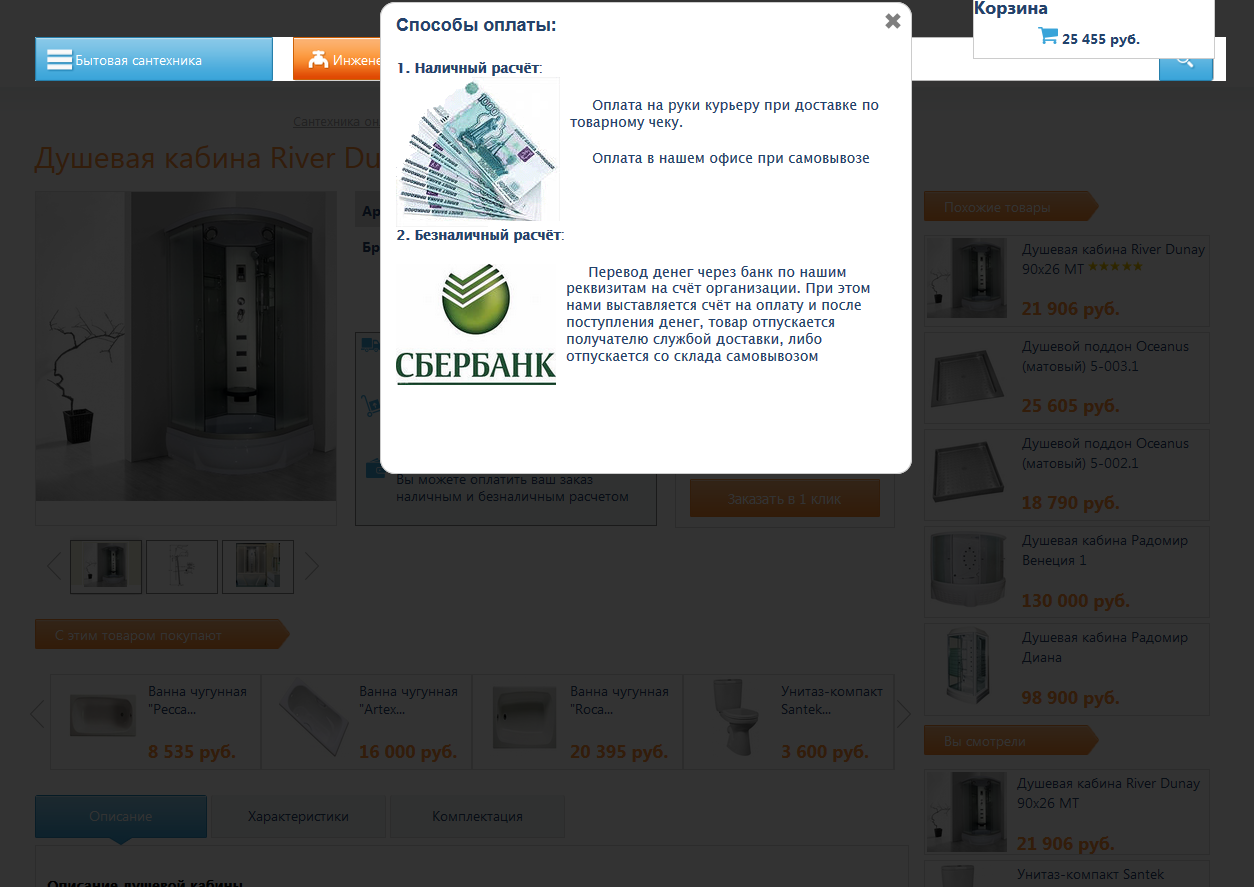
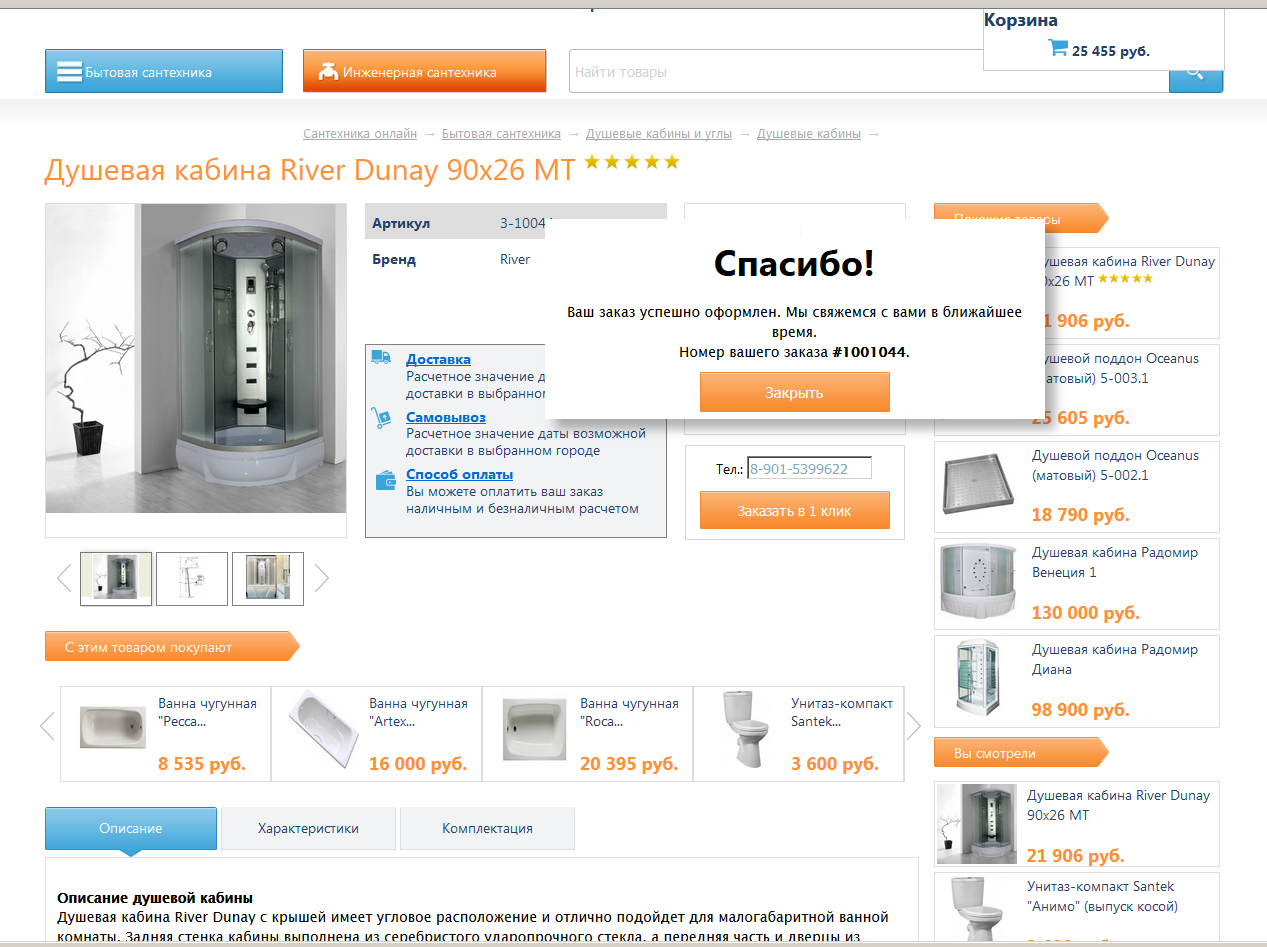
Рассмотрим основные элементы карточки товара. Как она устроена, из чего состоит и какое назначение имеет каждый блок в карточке товара в интернет-магазине. 1. Название (наименование) товара. Каждый товар должен иметь уникальное название, которое является его идентификатором для покупателя, и в значительной мере для продавца. Я не случайно сказал "в значительной мере", так как часто продавец не пользуется артиклем при общении с покупателем, а достаточно знать наименовоание товара. Только в случае, если название сложное и имеетя несколько похожих названий, то для точной идентификации товара испорльзуется его артикул, который указан в поле "Основные характеристики товара" в первой строке, чтобы его можно было легко найти. Это важно. 2. Справа от наименования товара располагается рейтинг товара, который присваивают данному товару сами покупатели, голосуя за него, нажатием на одну, две ... или пять "звездочек". Это дает некоторое представление покупателю о популярности и ценности потребительских свойств товара и влияет отчасти на желание купить данный товар. Не стоит искусственно накручивать рейтинг всех товаров в магазине: это приведет к снижению доверия к магазину в целом. 3. Изображение товара: рисунок или фотография. Исходный вид главного изображения товара в карточке магазина должен быть достаточно крупным, чтобы были видны сразу основные данные товара. Но должна быть и функция увеличения изображения либо во всплывающем окне, либо в виде лупы, которая возникает при наведении мышки на изображение. Первый вариант нам представляется более предпочтительным, но это - дело вкуса. Ниже основного изображения товара размещаются превьюшки других картинок, при клике на которые меняется изображение главной картинки товара. Если товар достаточно сложный, то есть смысл разместить несколько его фотографий, дающих более полное представление о его свойствах. 4. Блок основных характеристик товара располагается справа от основной картинки товара и может содержать несколько характеристик, таких как : артикул, брэнд, размеры, вес, материал и т.п. 5. Под блоком основных характеристик товара располагается блок по доставке и оплате товара. Это функциональный блок с активным внутренним меню. Работает он следующим образом: Условия самовывоза заказанного в интернет-магазине товара, соответственно можно отобразить кратко следующим образом: Блок способа оплаты в интернет-магазине может выглядеть следующим образом: 6. Стоимость товара отображается крупно, ярким цветом, чтобы её легко можно было обнаружить и прочитать. Интернет-магазины, которые не показывают цену товара вызывают недоверие, раздражение и не пользуются популярностью. 7. Ниже сразу под ценой товара располагается кнопка "В корзину" с функцией увеличения количества заказываемых товаров. Это очень удобно и полезно, так как человек сразу задумывается: а не купить ли товаров побольше? Именно так и поступают продавцы в реальных магазинах, неизменно задаваю покупателю вопрос: сколько товаров Вы хотите приобрести? 8. Чуть ниже кнопки "В корзину" располагается функциональный значек "Сравнить товары". Это позволяет скоалывать интересующие покупателя товары в условленное место для дальнейшего сравнения их характеристик и принятия рещения о пукупке конкретного товара. 9. Блок "Заказать в один клик" работает просто: покупатель вводит в поле свой номер телефона и нажимает кнопку "Заказать в 1 клик". После чего получает сообщение, о том что заказ принят и с ним свяжется менеджер интернет-магазина
10. На этом собственно и заканчивается основной функционал карточки товара интернет-магазина, но есть еще вспомогательный функционал, который резко повышает юзабилити интернет-магазина, предоставляя покупателю широкие возможности по дополнительному выбору сопутствующих и смежных товаров. С этой целью справа от основного блока карточки товара располагаются блоки "Похожие товары" и "Вы смотрели", которые подталкивают покупателя на покупку дополнительных товаров, причем в блоке "Похожие товары" обычно помещаются более дорогие товары. 11. Блок "С этим товаром покупают" содержит ссылки на сопутствующие товары, например аксессуары, комплектующие изделия, ремкомплекты и тому подобное. Это способствует увеличению продаж, а косвенно еще и повышает юзабилити интернет-магазина, так как посетитель сайта начинает ходить по многим страницам сайта, повышаю "поведенческий фактор", который так высоко ценится поисковыми системами в поисковом ранжировании сайтов, сто важно для поискового продвижения интернет-магазина. 12. И наконец в самом низу карточки товара располагается блок с подробным описанием товара, его характеристик и комплектации. Здесь могут располагаться и другие "закладки", например варианты цвета товаров или что-то еще. Мы рассмотрели основной состав и функционал "карточки товара" в интернет-магазине. Мы представили здесь один из вариантов, который однако, не является законом, а лишь дает повод для размышления и уберегает неопытных заказчиков при создании интернет-магазина от ошибок. |
|
веб-студия
|
|